Steph Meyering
Software Developer
Software Developer


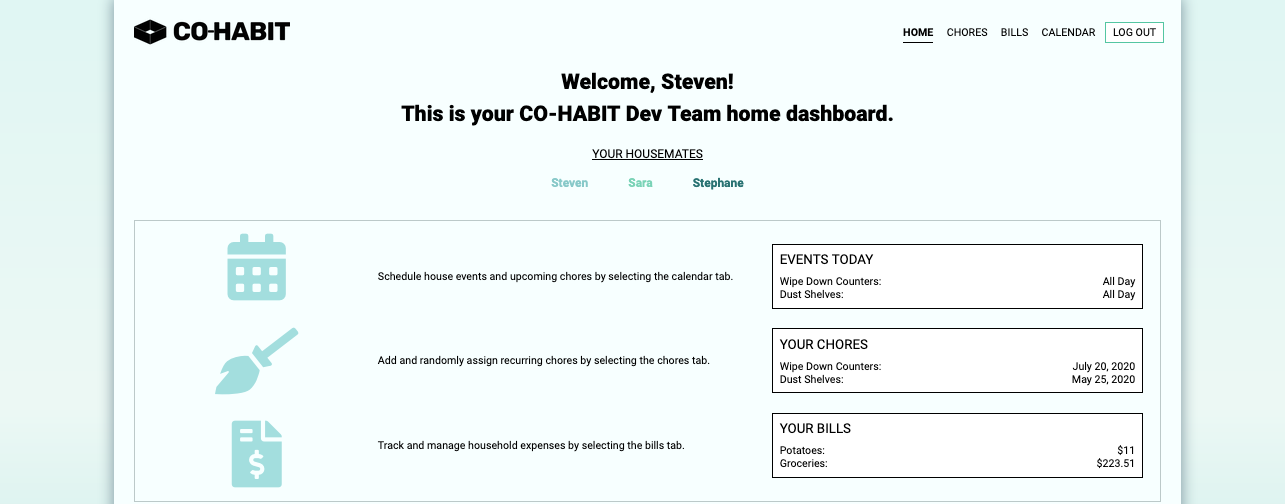
A MERN stack web application that enables housemates to automatically assign chores, split shared bills, and notify each other of upcoming events

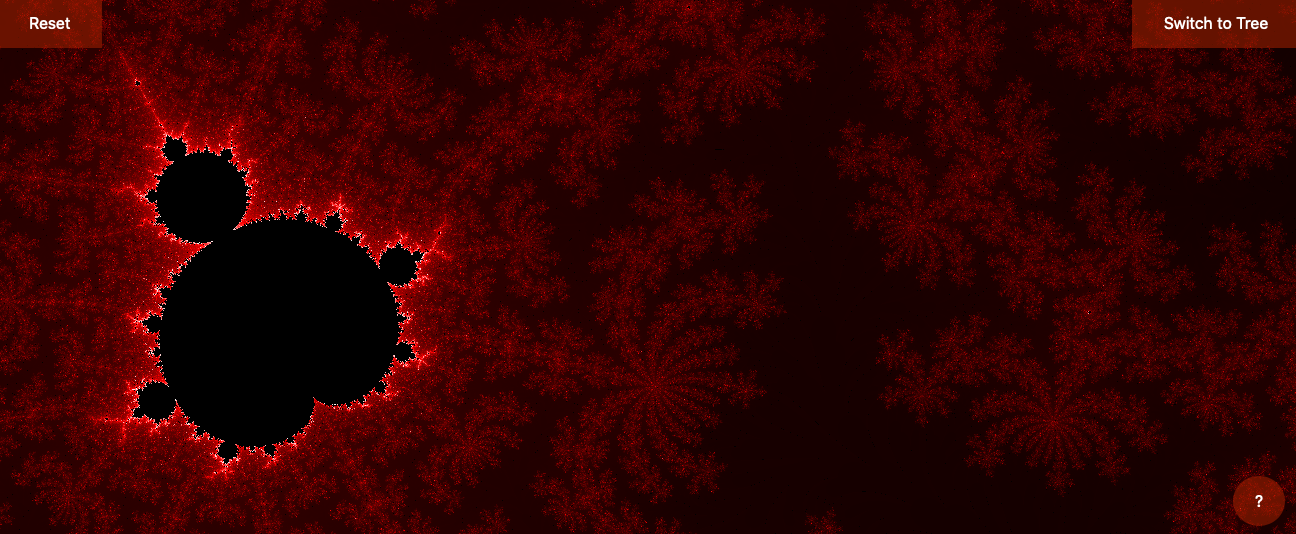
A Vanilla JavaScript Mandelbrot Set Visualizer.

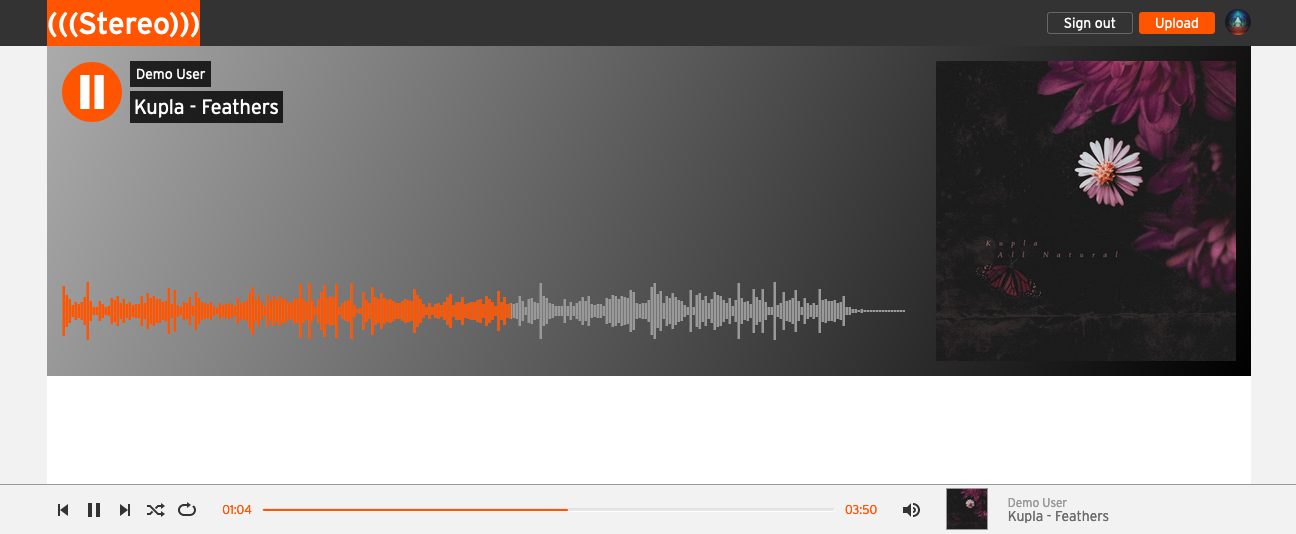
[Work In Progress] A music streaming and sharing app, inspired by Soundcloud.

Hi, my name is Stéphane and I love to build things.
Ever since I was a child, I’ve strived to better understand the technology around me. Curiosity is what brought me onto the path of software engineering, and what drives me forward on the journey of perpetual learning this field presents.
I have a passion for building scalable applications, and love finding elegant & efficient solutions to complex problems.
When I'm not coding, I like to explore / hike in remote areas, and fly my drone to capture the views (I shot the background photo for this website in the Dolomites last summer).
This is bold and this is strong. This is
italic and this is emphasized. This is
superscript text and this is subscript text.
This is underlined and this is code:
for (;;) { ... }. Finally,
this is a link.
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||
| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||